Uji coba aplikasi wajib dilakukan seorang developer. Proses running atau debugging bisa dilakukan dengan dua cara, yaitu running dengan emulator atau peranti (device). Baik emulator maupun peranti memiliki kelebihan dan kekurangan masing-masing. Kita sebagai developer tinggal memilih mana yang sesuai dengan keperluan.
Persiapan Running Menggunakan Emulator
Sebelum menggunakan emulator, Anda perlu memastikan beberapa hal berikut ini:
Virtualization
Untuk menjalankan emulator di dalam Android Studio, pastikan aspek virtualization. S
istem Anda harus memenuhi persyaratannya, yakni ketentuan prosesor dan sistem operasi dari laptop / PC yang Anda gunakan.
Processor
- Prosesor
Intel: Jika laptop/pc Anda menggunakan prosesor Intel, maka pastikan ia
mendukung Intel VT-x, Intel EM64T (Intel 64), dan Execute Disable (XD)
Bit functionality.
- Prosesor AMD Jika laptop/pc Anda menggunakan
AMD, maka pastikan bahwa ia support dengan AMD Virtualization (AMD-V)
dan Supplemental Streaming SIMD Extensions 3 (SSSE3).
Sistem Operasi
- Intel : Jika menggunakan processor Intel maka Anda dapat menjalankannya di sistem operasi Windows, Linux, maupun Mac
- AMD : Untuk prosesor AMD maka hanya bisa menjalankannya di sistem operasi Linux.
Menginstal Hardware Accelerated Execution Manager (HAXM)
Setelah memenuhi persyaratan di atas, langkah selanjutnya adalah menginstal HAXM. HAXM adalah
hardware-assisted virtualization engine yang
menggunakan teknologi VT dari Intel untuk mempercepat aplikasi Android
yang diemulasi di mesin host. HAXM diperlukan untuk menjalankan emulator
di Android Studio.
HAXM diperlukan jika sistem operasi yang Anda gunakan adalah Windows atau Mac. Untuk menginstalnya, ikuti petunjuk berikut ini.
- Buka SDK Manager.
- Pilih SDK Update Sites, kemudian hidupkan Intel HAXM.
- Tekan OK.
- Cari berkas installer-nya di directory folder sdk komputer anda,
~sdk\extras\intel\Hardware_Accelerated_Execution_Manager\intelhaxm-android.exe.
- Jalankan installer dan ikuti petunjuknya sampai selesai.
Menginstal Kernel-based Virtual Machine (KVM) untuk Pengguna Linux
Karena
HAXM hanya untuk Windows dan Mac, bagaimana dengan sistem operasi
Linux? Untuk Linux, Anda harus menginstal KVM. Sistem operasi Linux
dapat support accelerated virtual machine dengan menggunakan KVM. Untuk
instal KVM, Anda bisa menggunakan perintah berikut ini.
$ sudo apt-get install qemu-kvm libvirt-bin ubuntu-vm-builder bridge-utils ia32-libs-multiarch
Selengkapnya dapat Anda baca pada halaman ini
https://developer.android.com/studio/run/emulator.html
https://developer.android.com/studio/run/emulator-acceleration.html
Menggunakan Emulator
Setelah
Anda memastikan bahwa virtualization bisa berjalan di komputer Anda,
ikuti langkah-langkah berikut untuk menjalankan aplikasi kita dengan
menggunakan emulator built-in dari Android Studio.
1. Jalankan ikon

, kemudian akan muncul dialog seperti ini. Mari kita coba buat emulator baru dengan memilih
Create New Virtual Device.

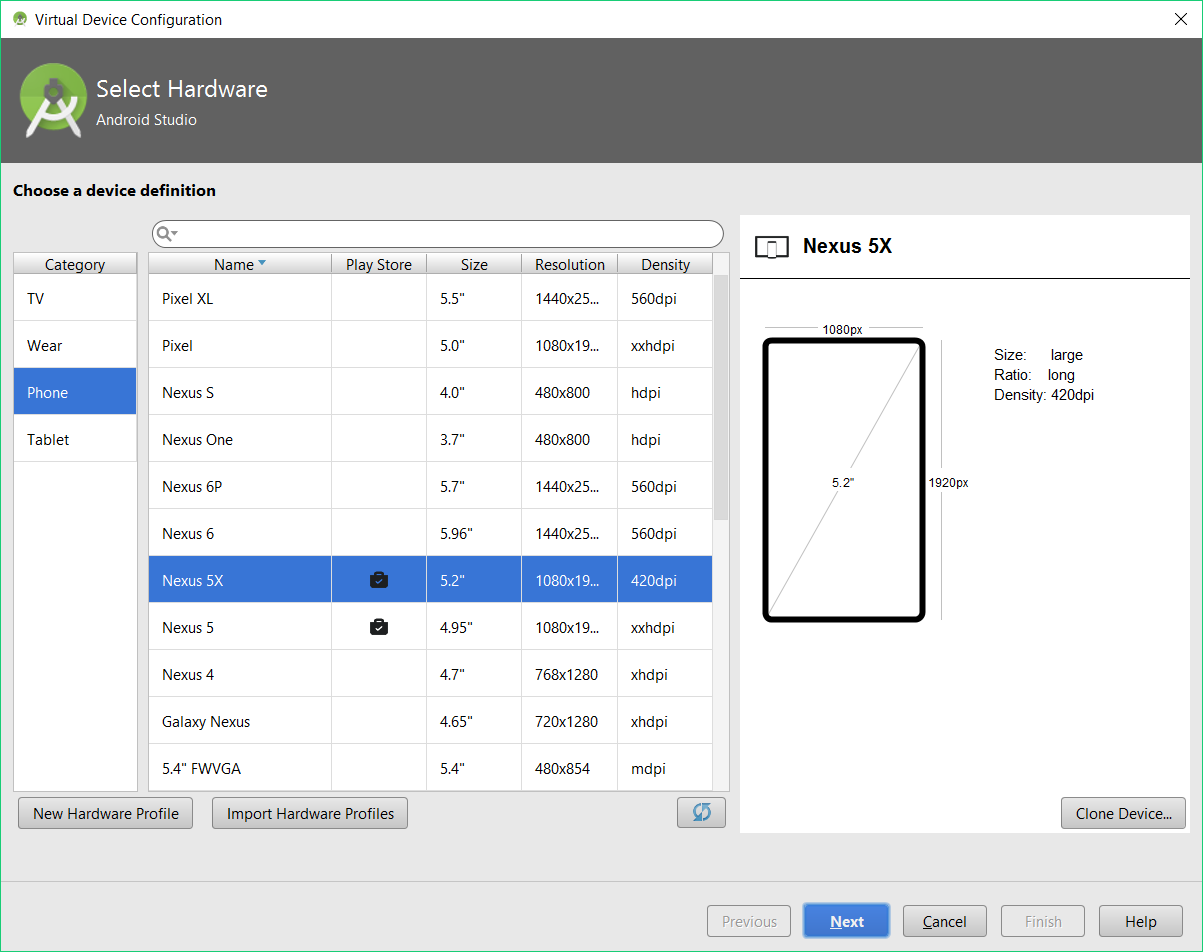
Akan muncul dialog dengan pilihan beberapa emulator yang bisa langsung Anda gunakan.

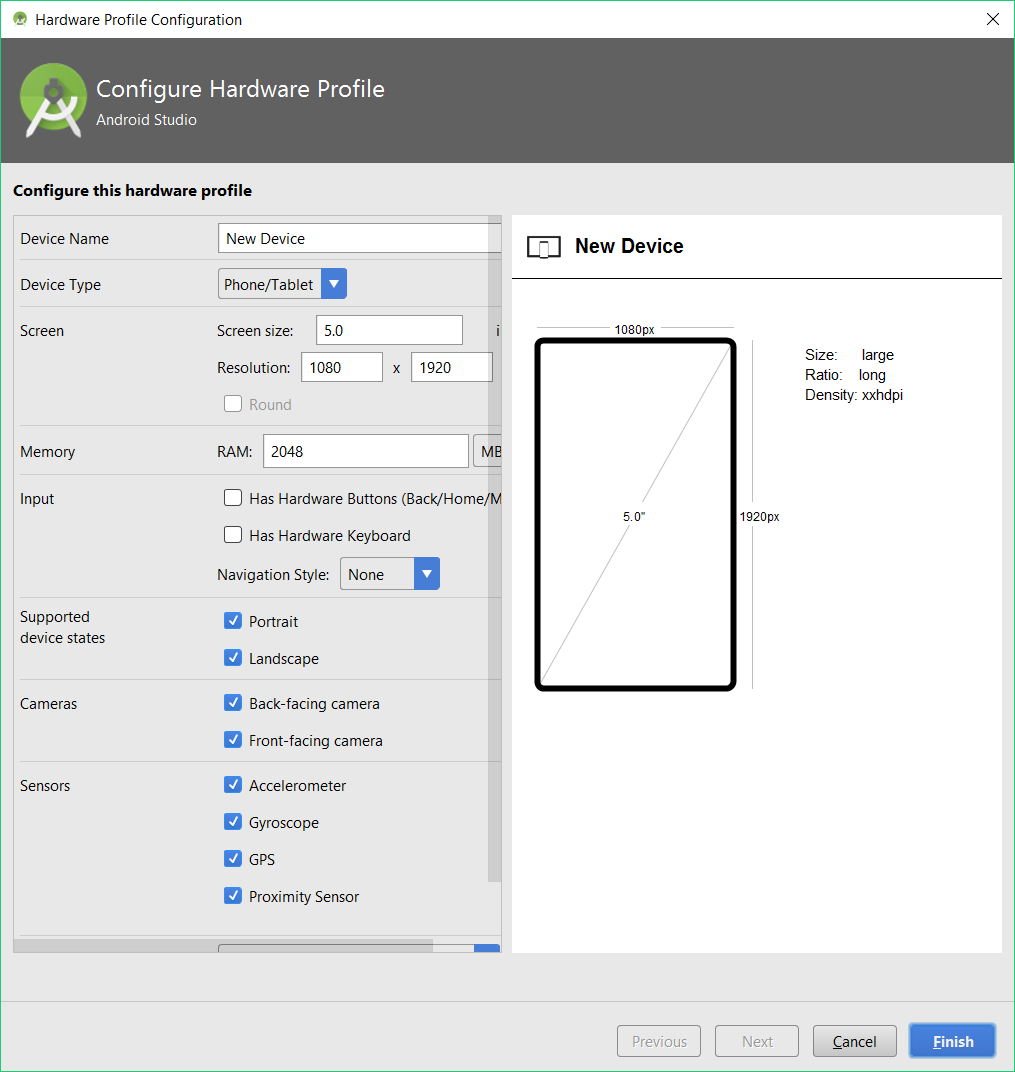
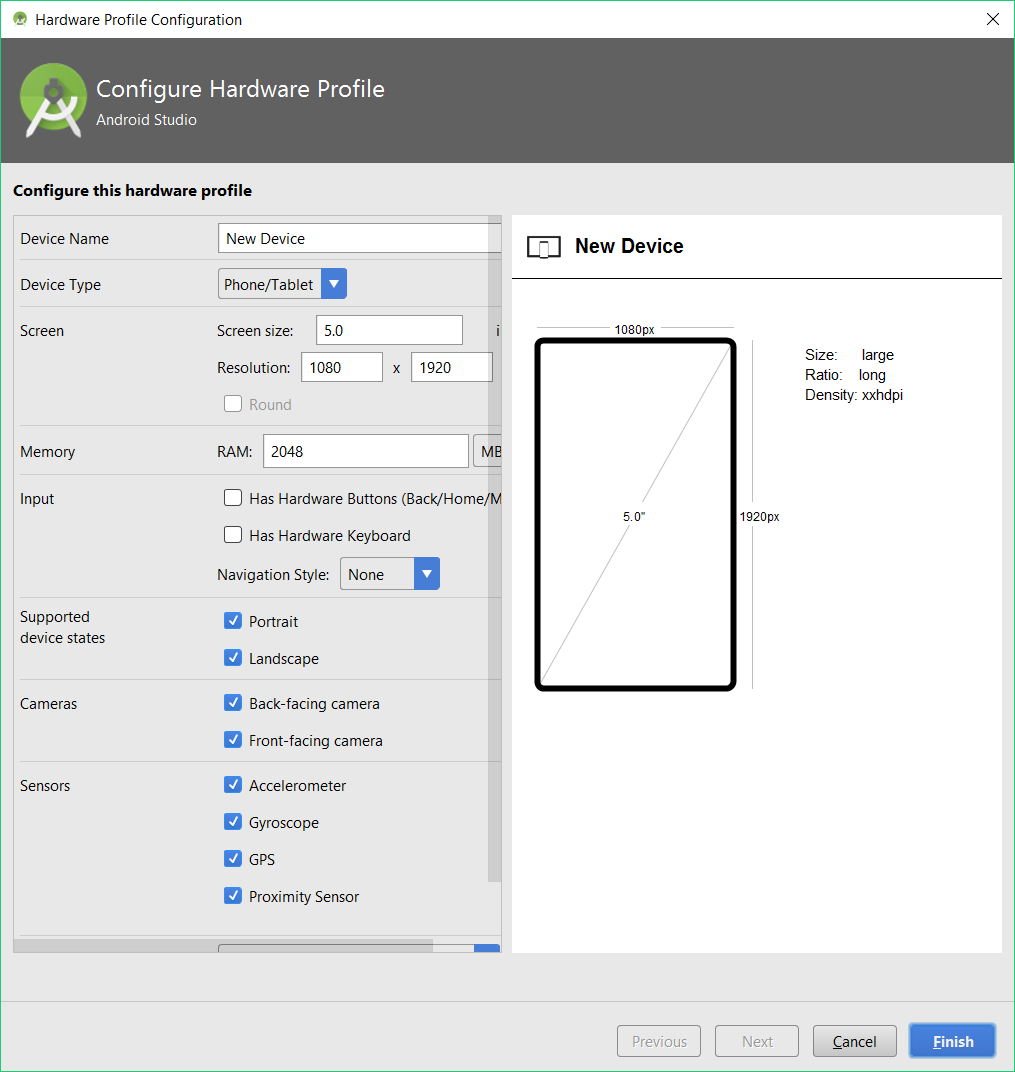
- Jika anda ingin membuat spesifikasi hardware (perangkat keras) sendiri, Anda bisa memilihnya pada pilihan New Hardware Profile. Akan muncul dialog seperti di bawah ini.

Anda dapat menentukan konfigurasi hardware sesuai
dengan kebutuhan Anda. Yang perlu diingat adalah untuk menggunakan
konfigurasi emulator yang sesuai dengan kemampuan laptop atau komputer
yang Anda gunakan.
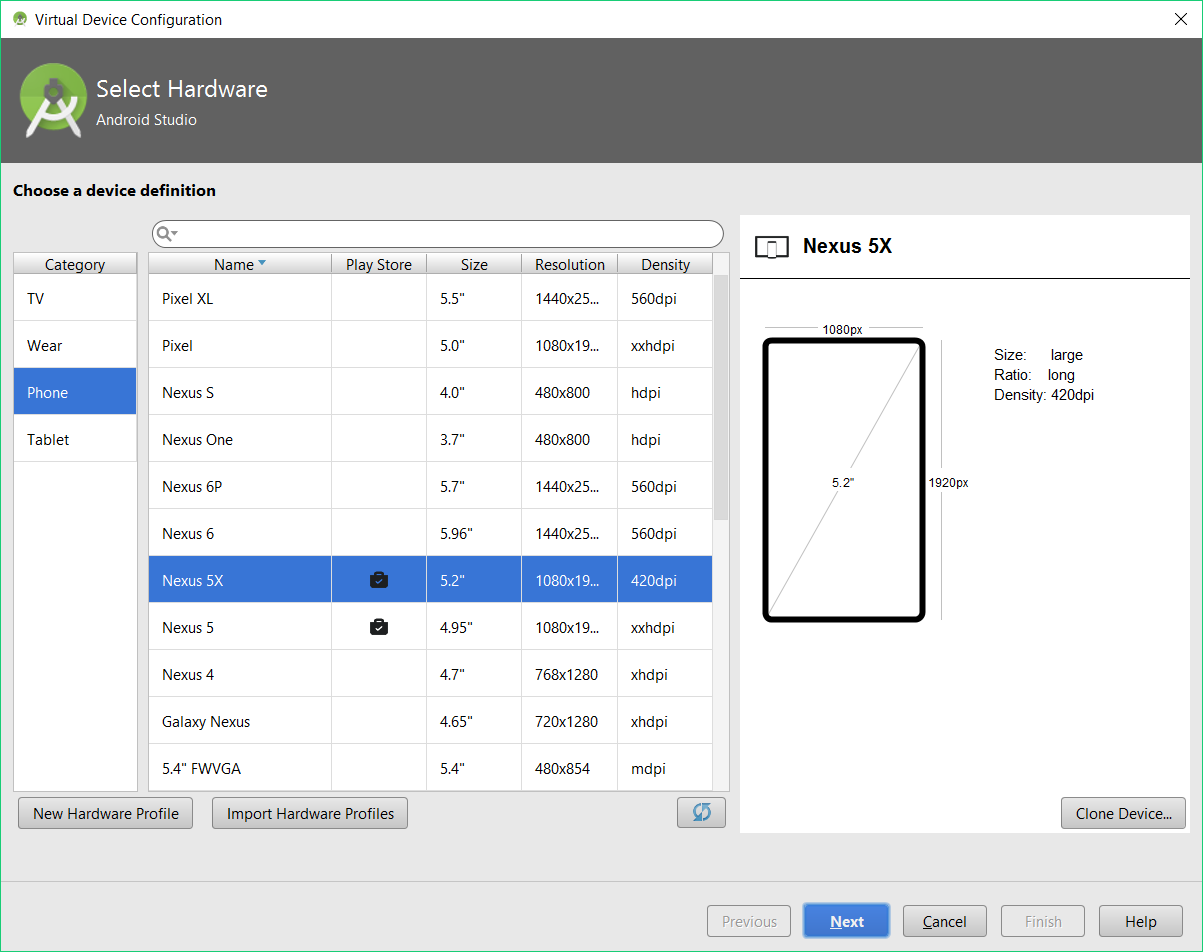
- Anda dapat membuat hardware emulator baru atau memilih hardware emulator yang sudah ada. Setelah memilih hardware emulator, akan muncul dialog seperti ini.

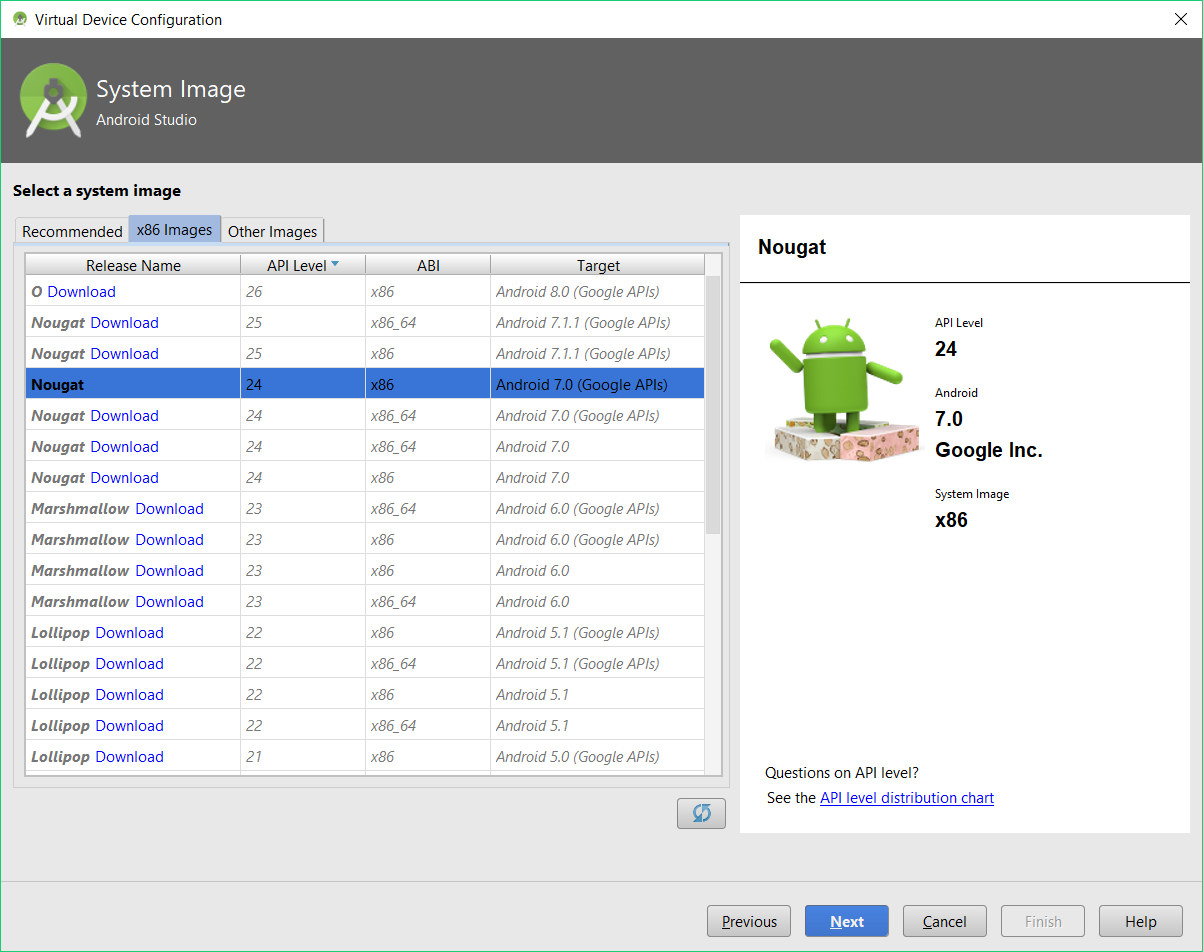
Pada
dialog ini Anda akan memilih versi android dari emulator yang akan anda
buat. Pada dialog tersebut, Anda perlu memilih versi yang sudah diunduh
yaitu Nougat. Tombol download di sebelah kanan versi menunjukkan bahwa anda perlu mengunduhnya terlebih dahulu jika ingin menggunakannya.
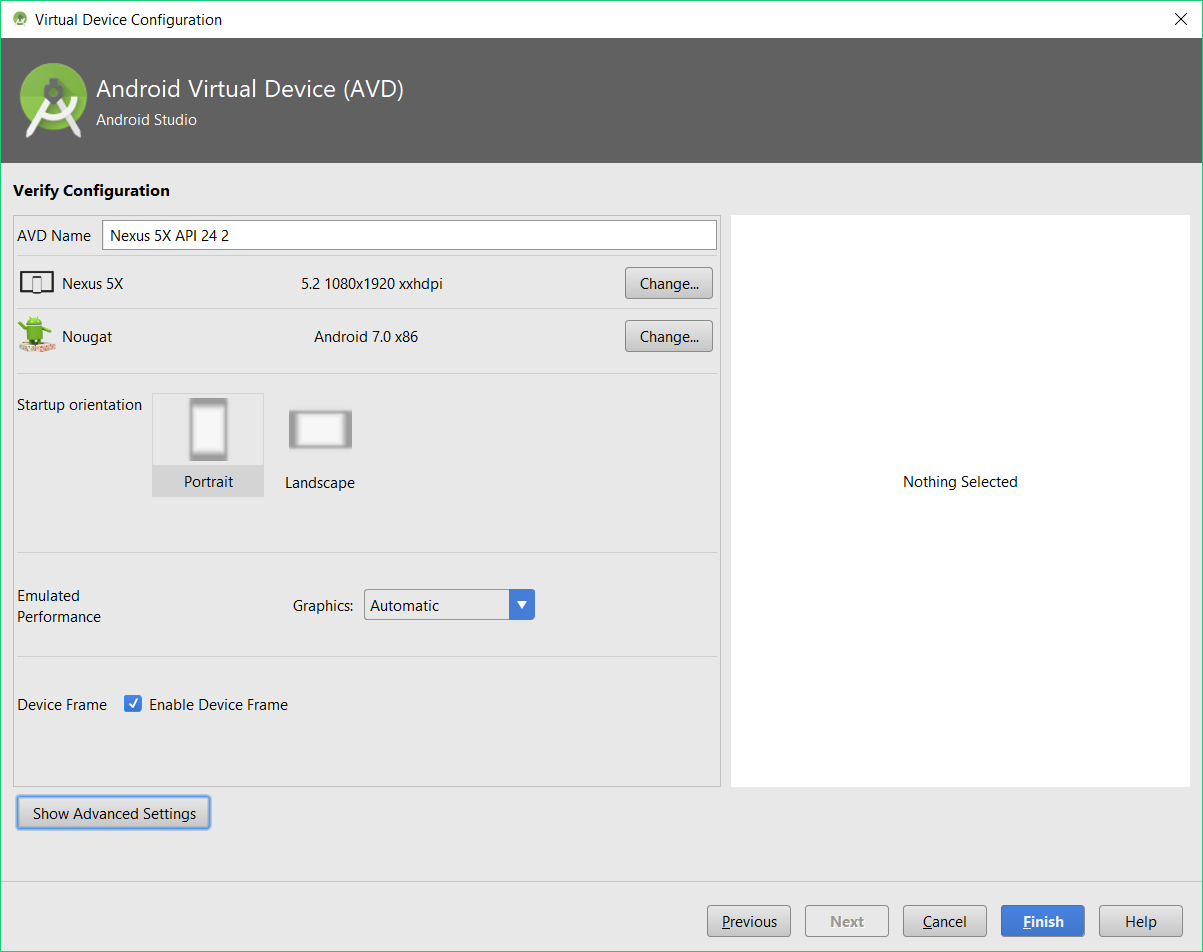
- Selanjutnya klik Next. Akan muncul dialog verify configuration. Pada dialog ini, Anda bisa memeriksa konfigurasi dari emulator yang Anda pilih.
 Pada bagian kiri bawah, terdapat tombol Show Advanced Settings. Bila Anda menekan tombol ini, maka akan muncul tampilan dialog baru seperti gambar di bawah ini.
Pada bagian kiri bawah, terdapat tombol Show Advanced Settings. Bila Anda menekan tombol ini, maka akan muncul tampilan dialog baru seperti gambar di bawah ini.
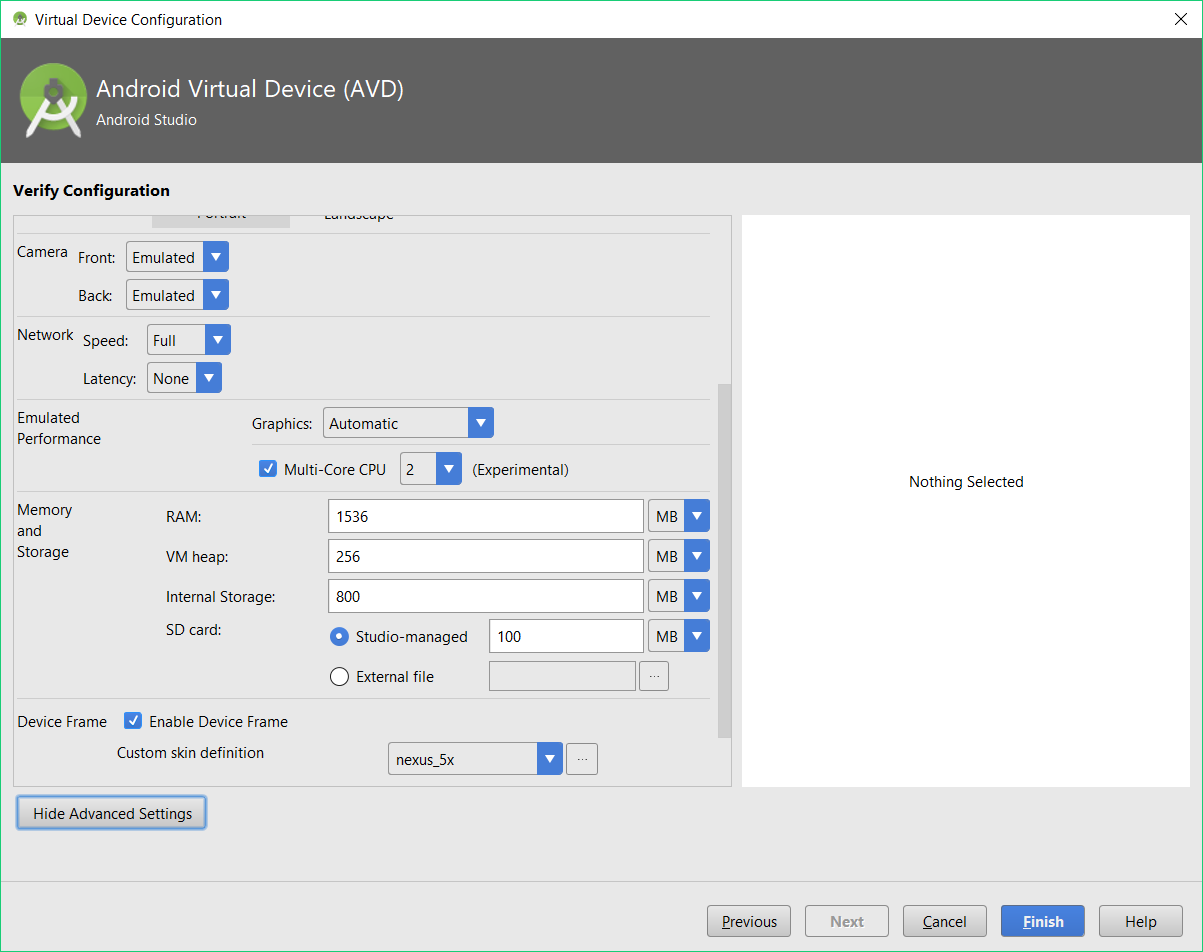
 Pada bagian advanced setting, Anda bisa mengubah konfigurasi hardware yang telah ditentukan sebelumnya.
Pada bagian advanced setting, Anda bisa mengubah konfigurasi hardware yang telah ditentukan sebelumnya.
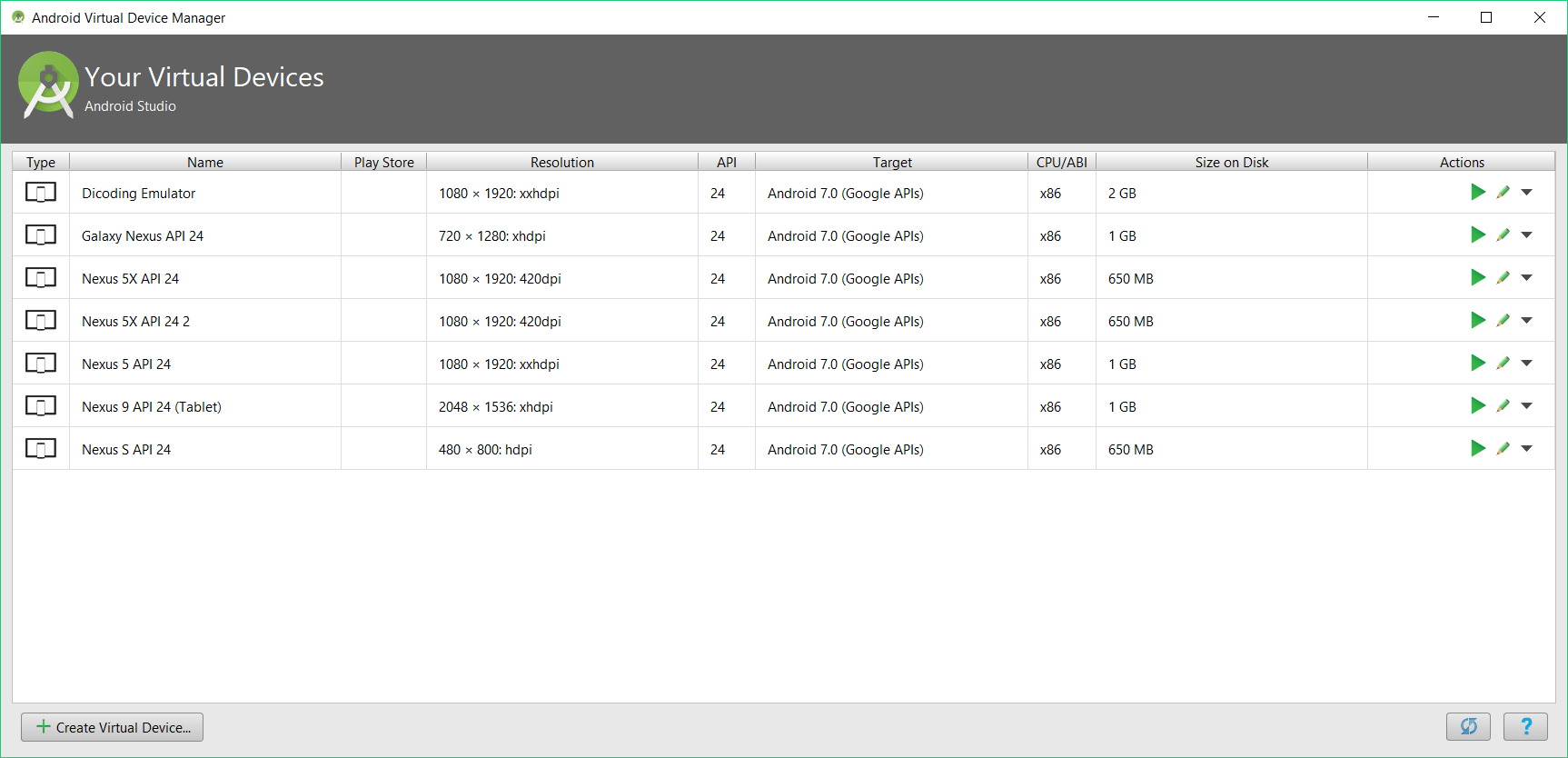
- Jika sudah selesai, Anda dapat menekan tombol Finish. Anda dapat membuka emulatornya dengan menekan tombol hijau yang ada di sebelah kanan.

- Pengaturan emulator sudah selesai dan bisa langsung dijalankan.
Run dengan device
Bila Anda hendak melakukan
run atau
debugging, lebih baik Anda menjalankannya pada peranti
smartphone asli.
Running dengan menggunakan peranti memiliki beberapa kelebihan jika dibandingkan dengan emulator yaitu :
- Lebih cepat;
- Fitur seperti geo-location, push notif bisa digunakan;
- Bisa mengetahui daya serap baterai terhadap aplikasi.
- Lebih mudah
Dengan
menggunakan peranti smartphone asli, kita dapat memastikan bahwa
aplikasi kita berjalan dengan wajar ketika sudah sampai di tangan
pengguna. Kendala dari pendekatan ini adalah beragamnya model peranti
yang ada di pasaran. Namun, pembahasan mengenai hal tersebut berada
diluar cakupan kelas ini.
Mari ikuti langkah-langkah untuk menjalankan proses run atau debugging.
Tampilan dari langkah berikut bisa dipastikan akan berbeda dengan
peranti yang Anda pakai. Akan tetapi secara garis besar langkahnya akan
sama.
- Pastikan peranti yang akan
dipakai sesuai dengan target SDK atau paling tidak mendukung versi SDK
terendah yang digunakan aplikasi.
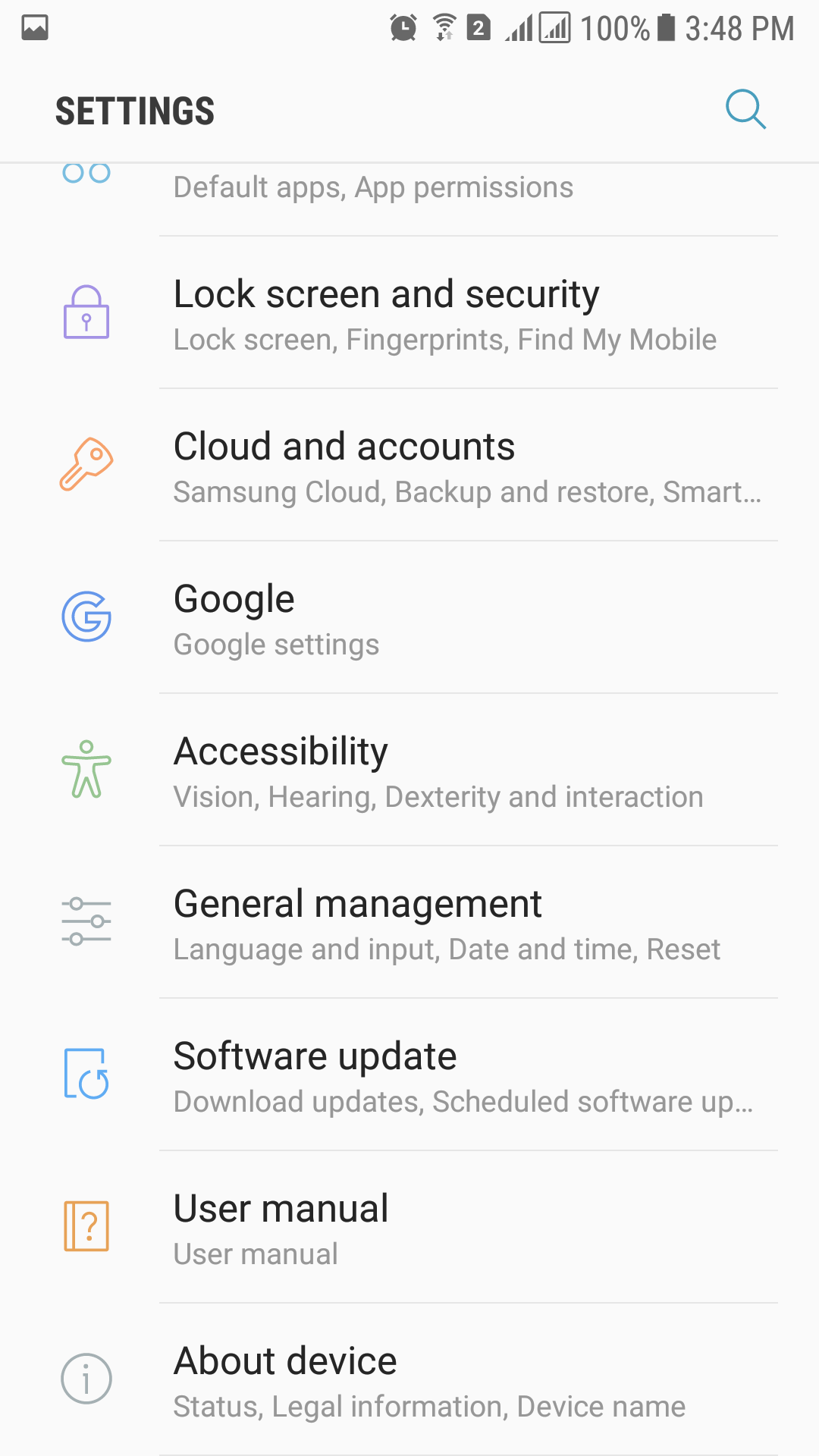
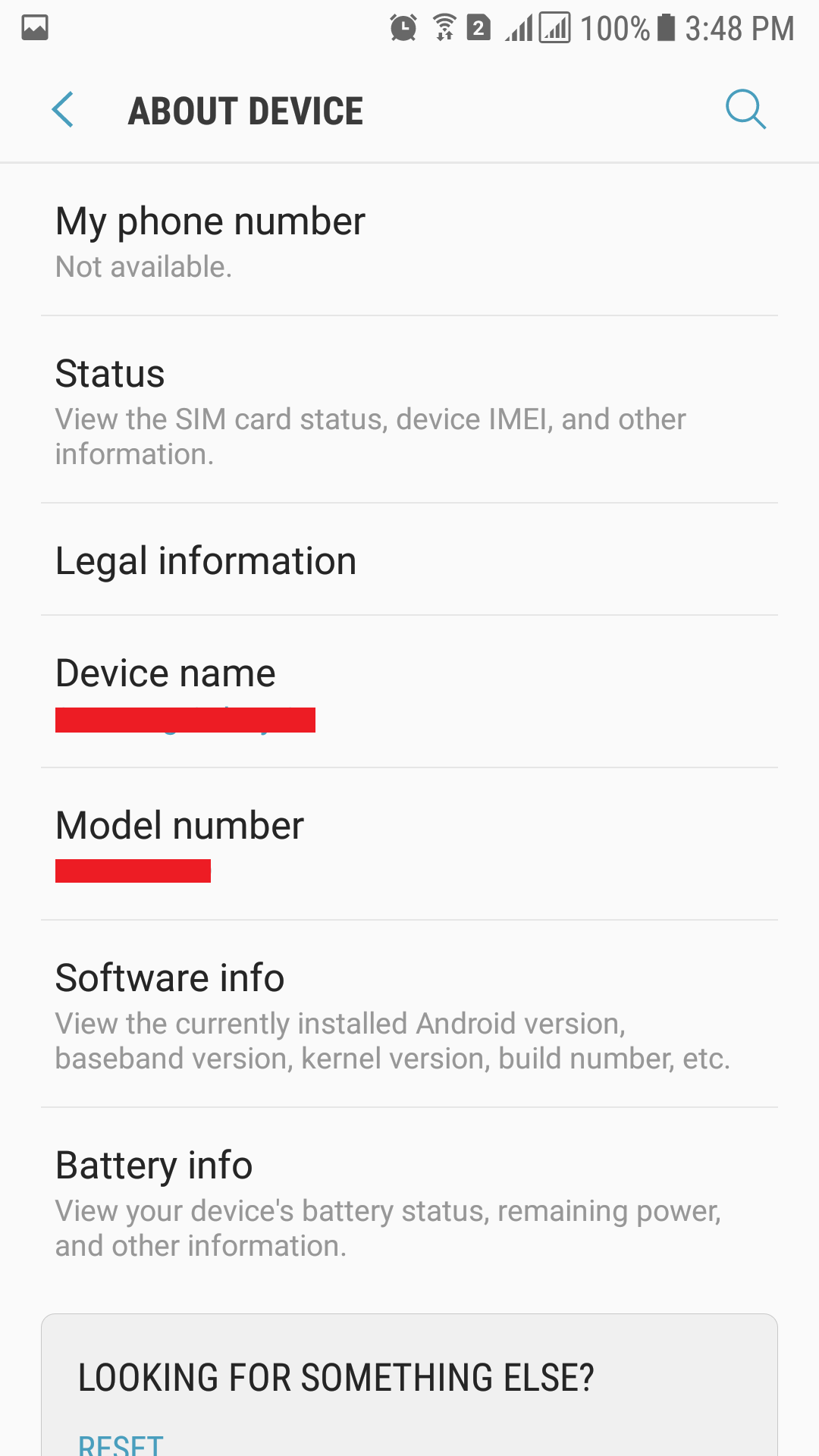
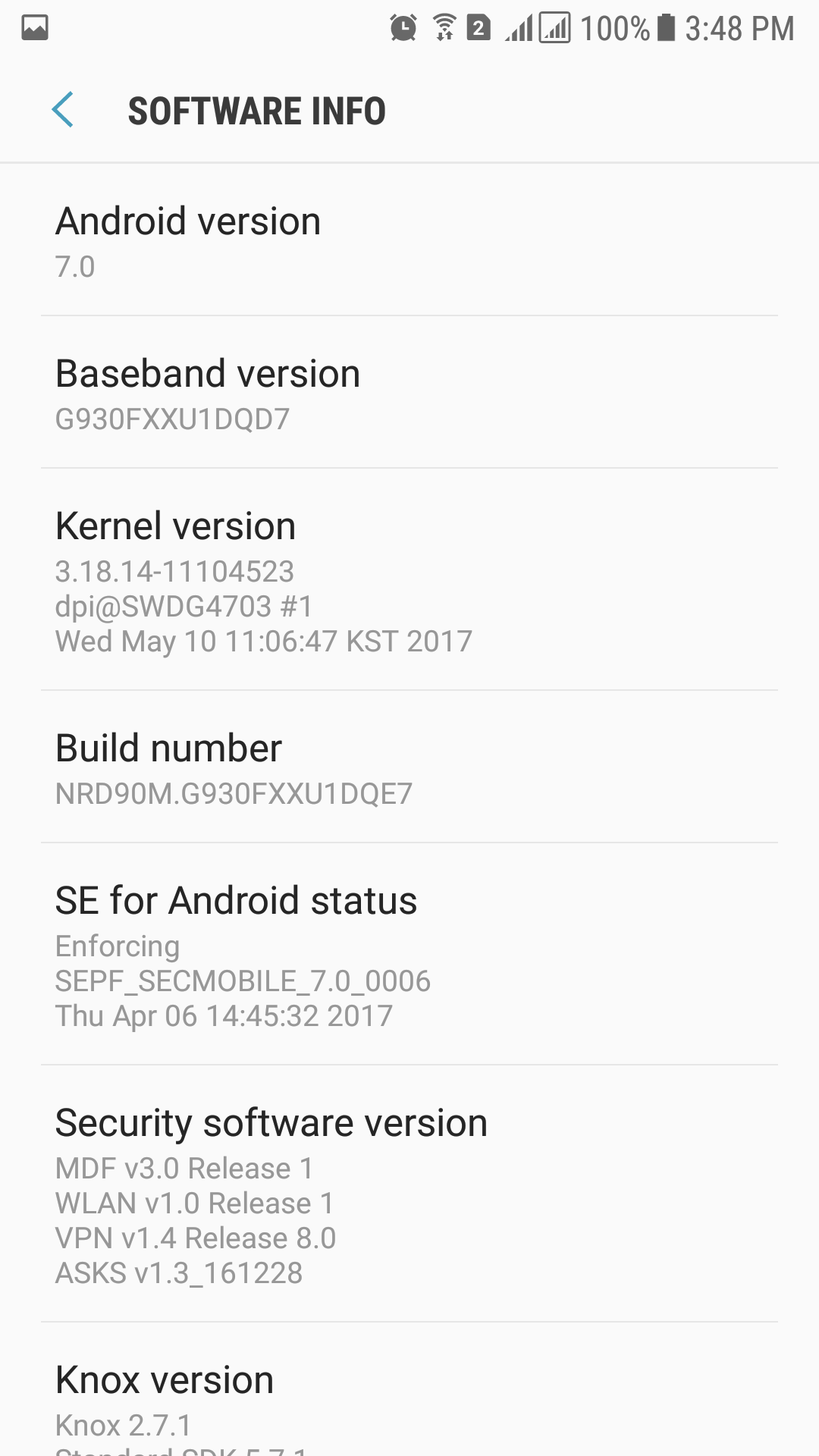
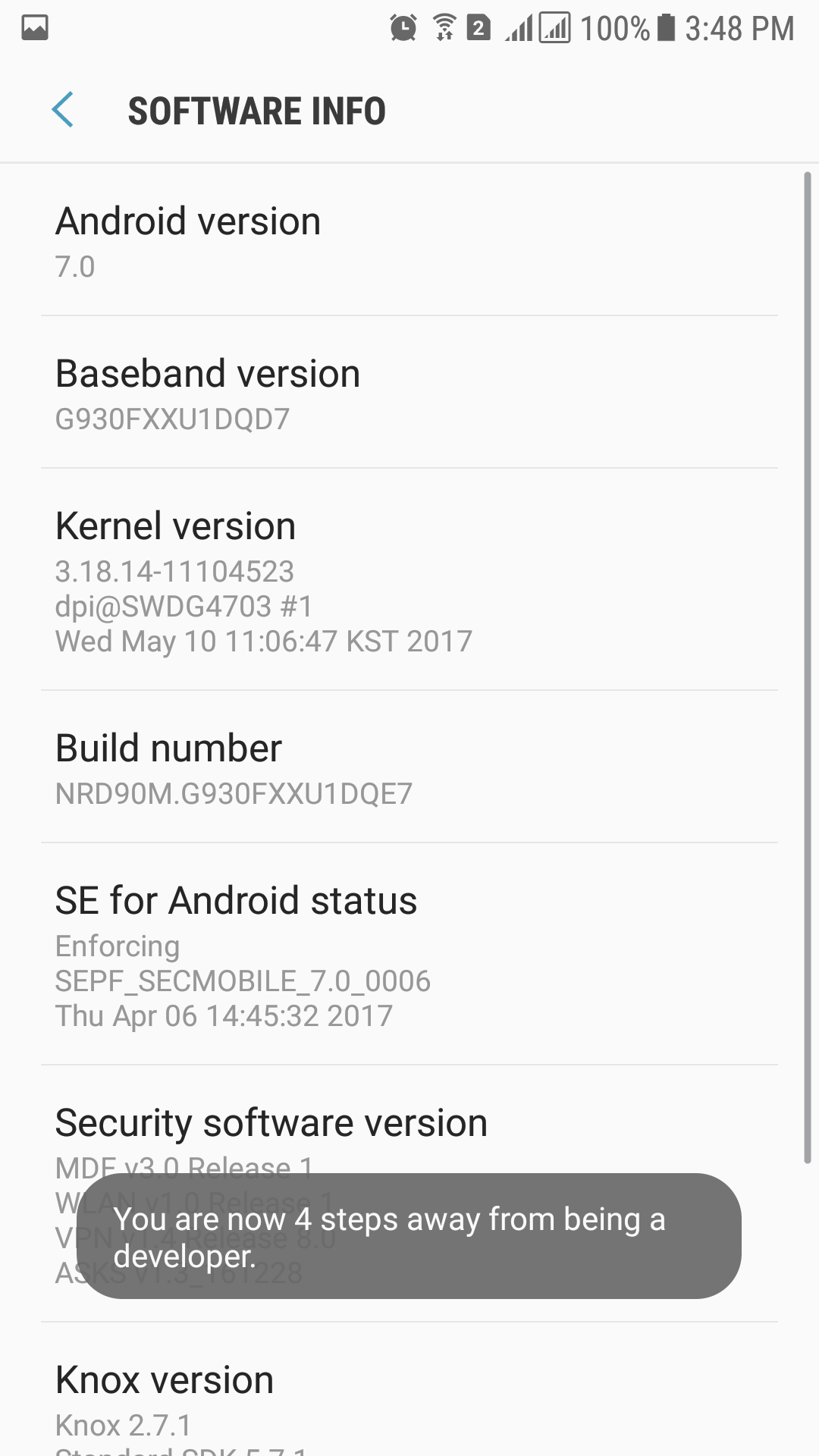
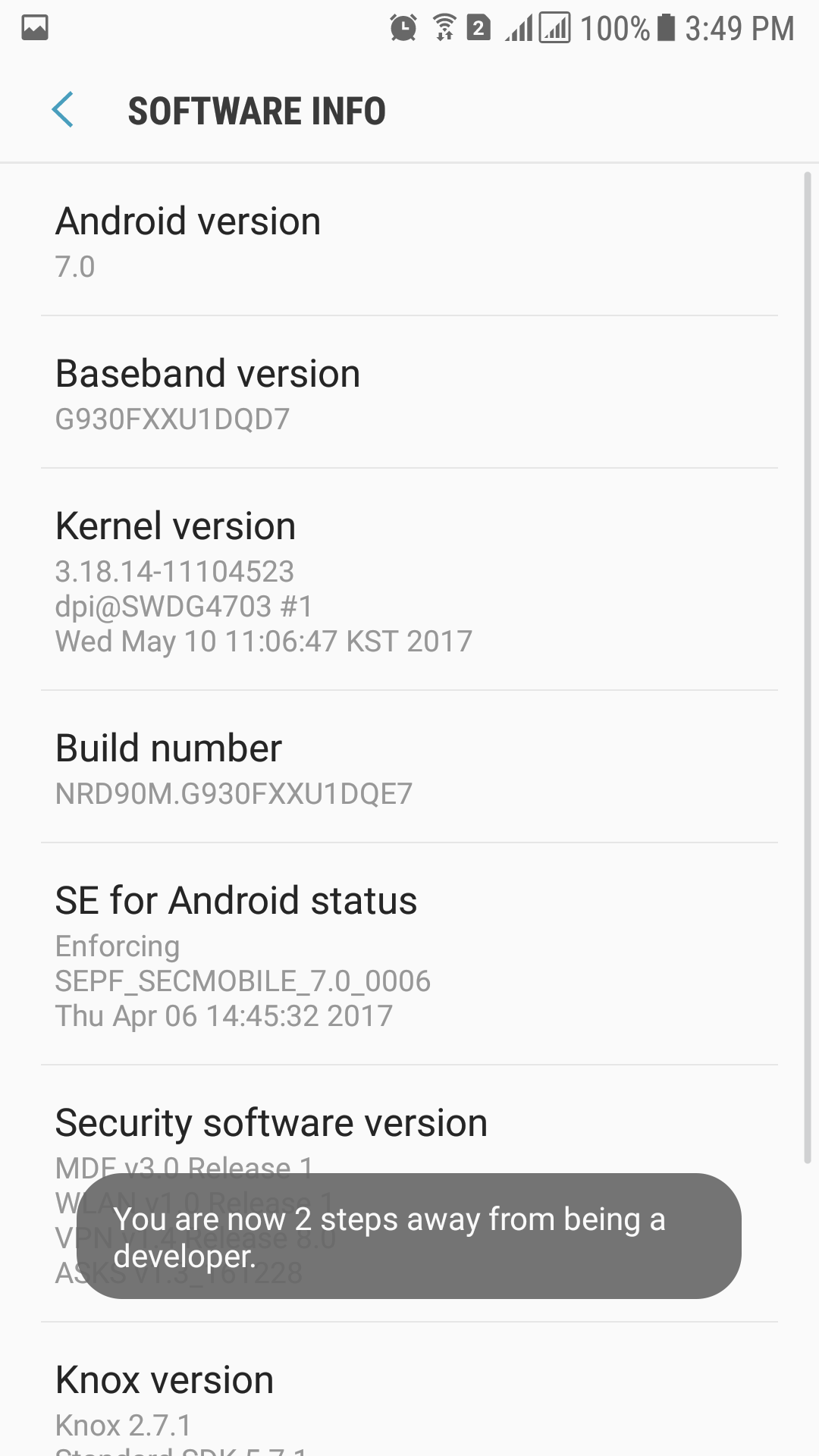
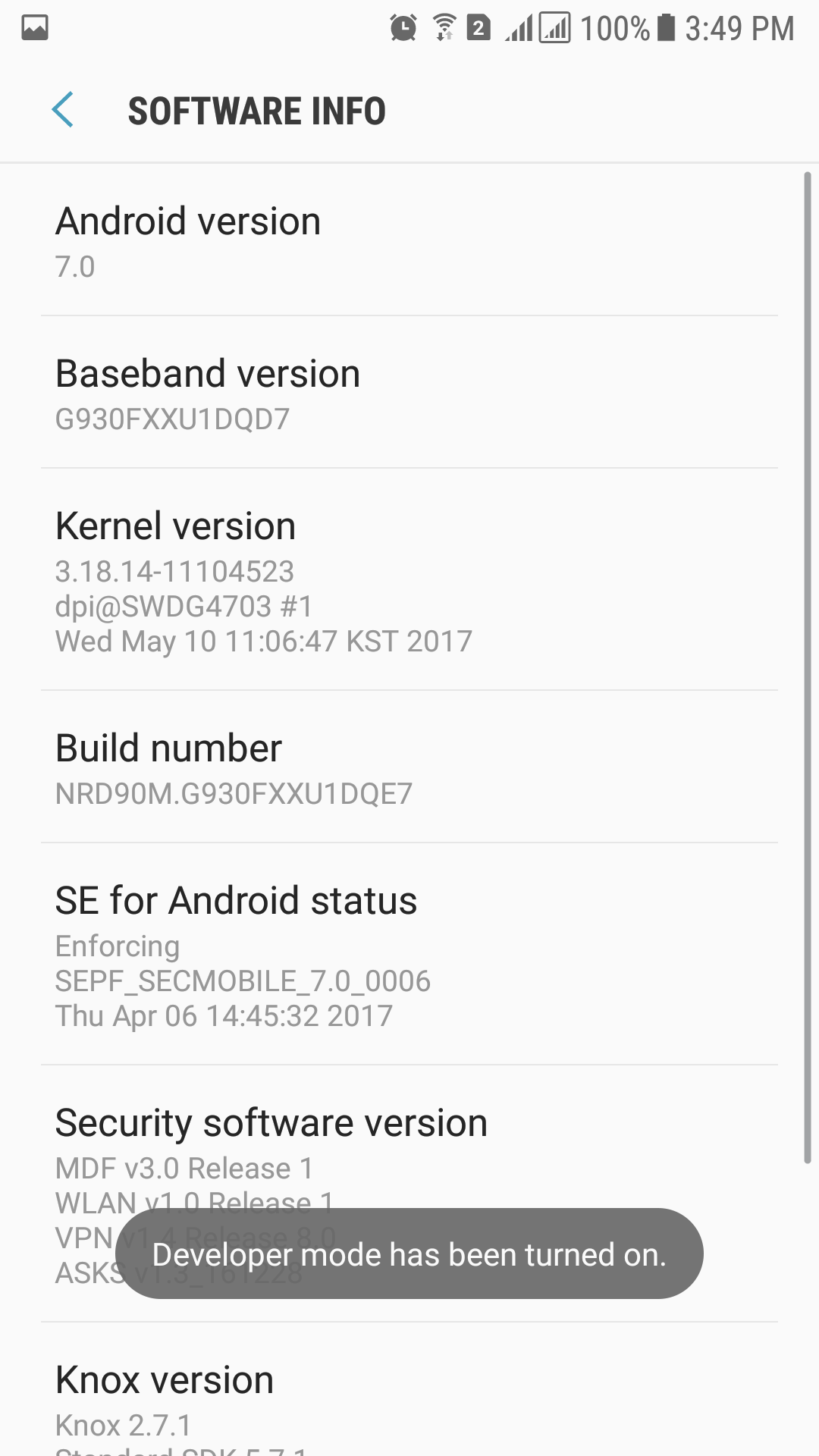
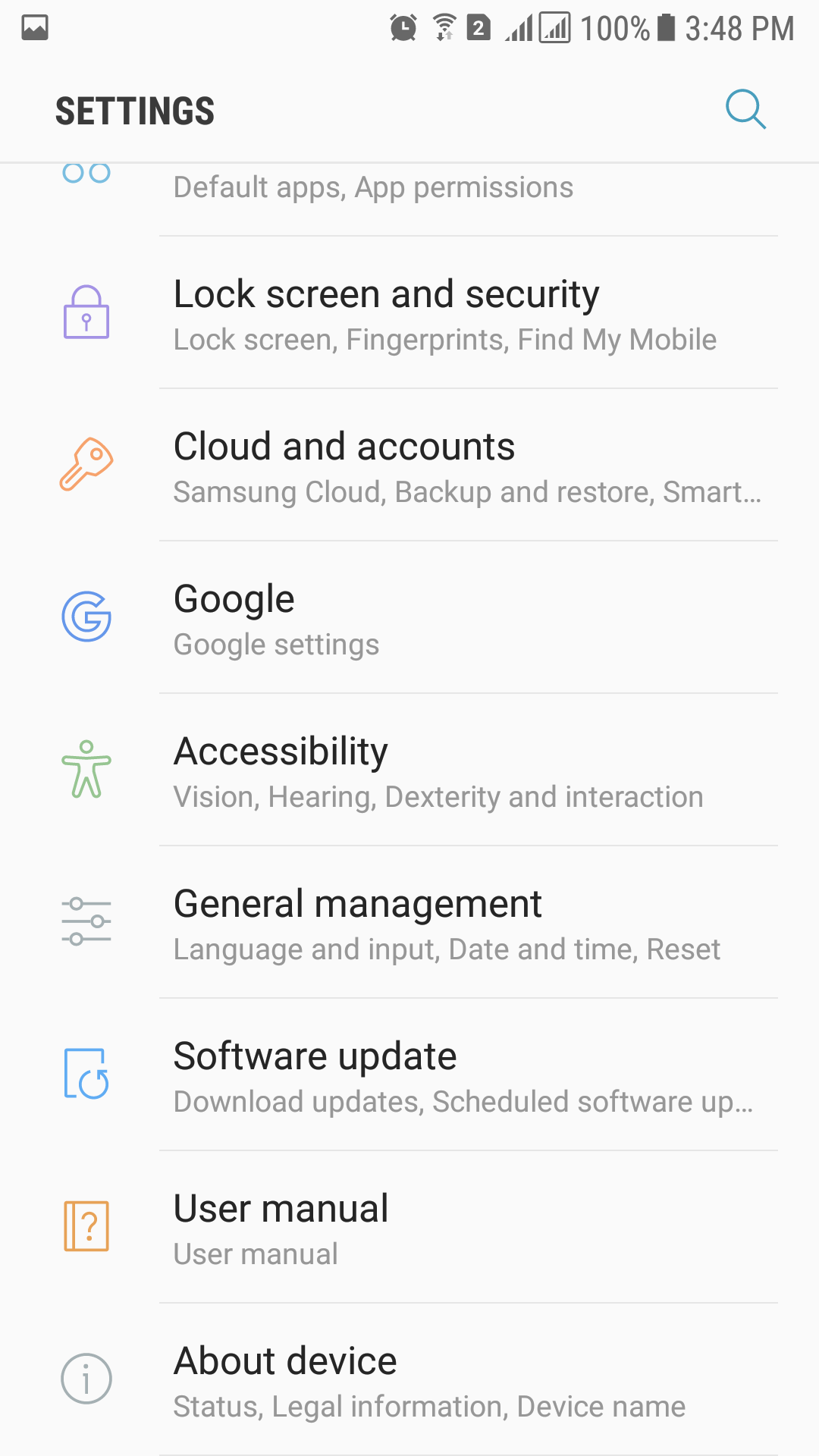
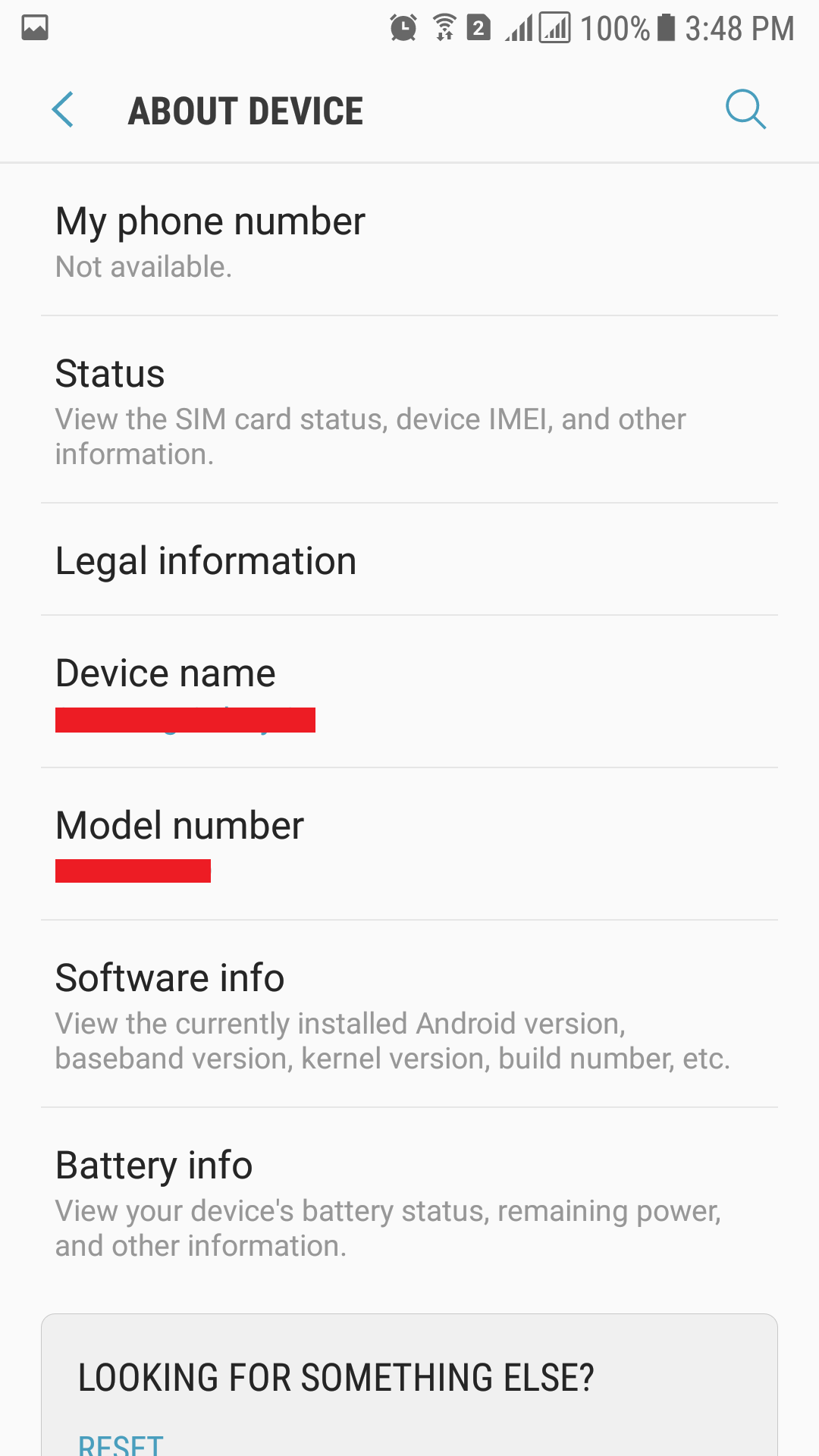
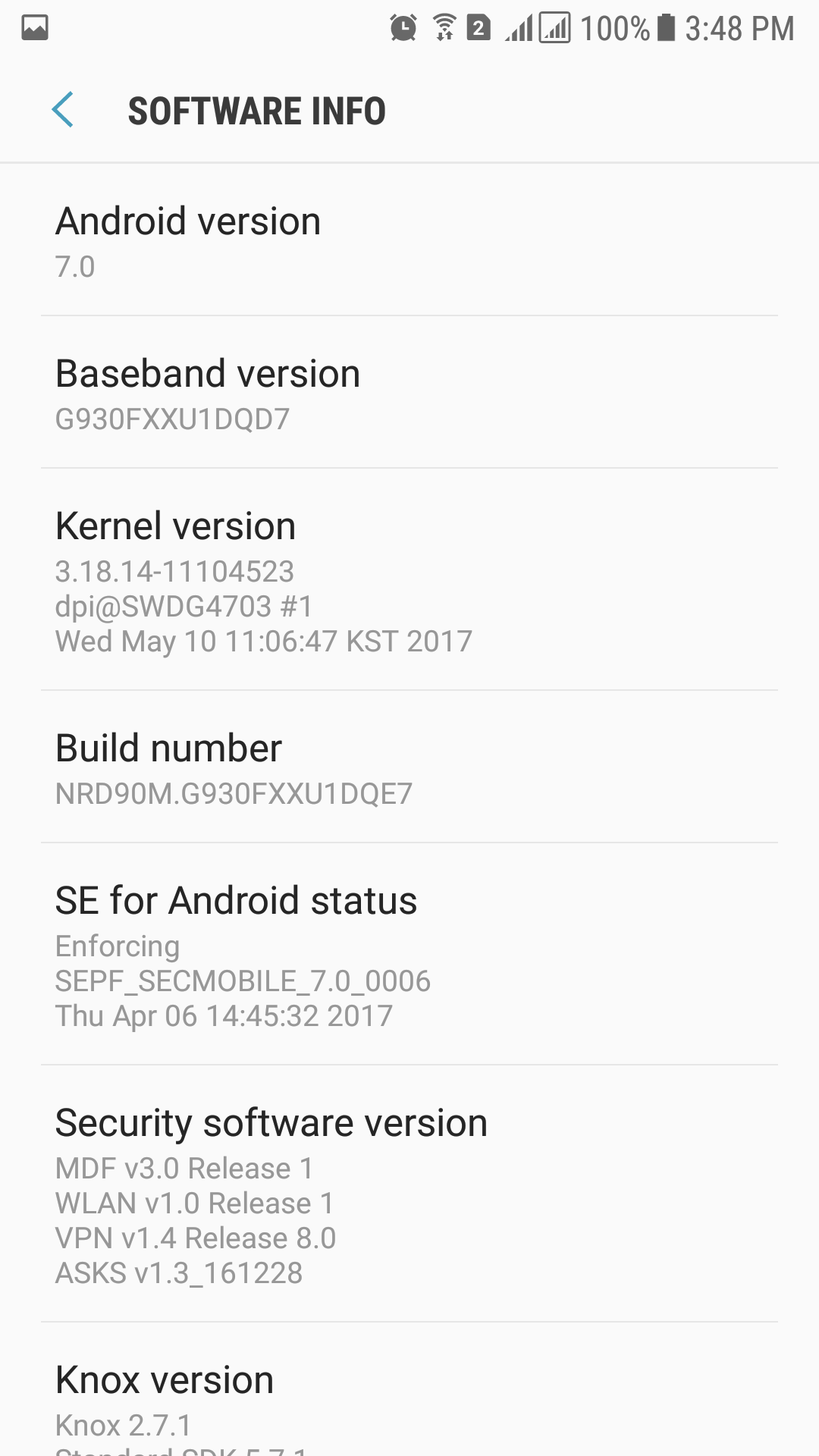
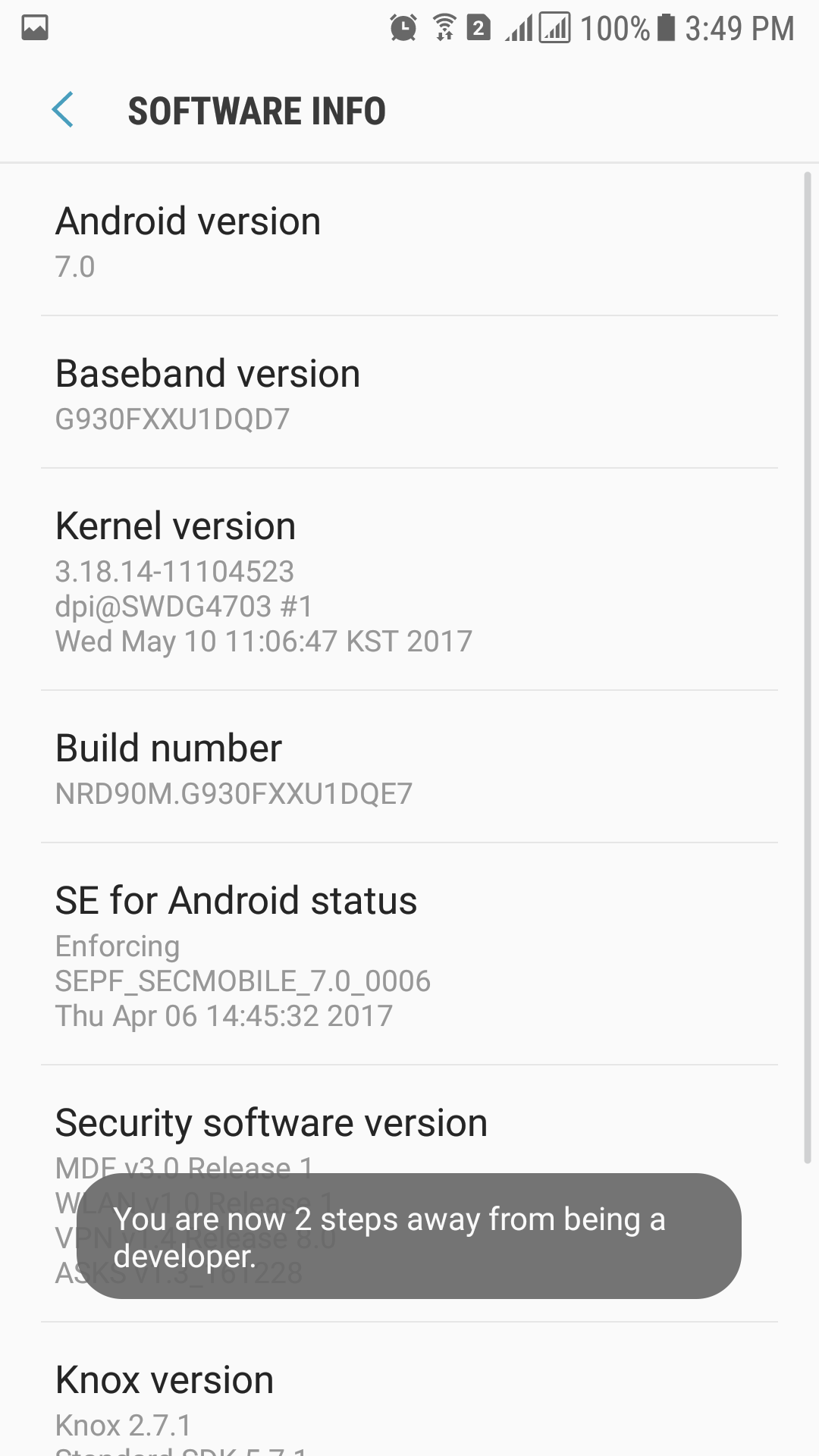
- Buka setting dan masuk ke dalam menu About. Pada halaman menu ini, Anda perlu menemukan informasi tentang Build number.



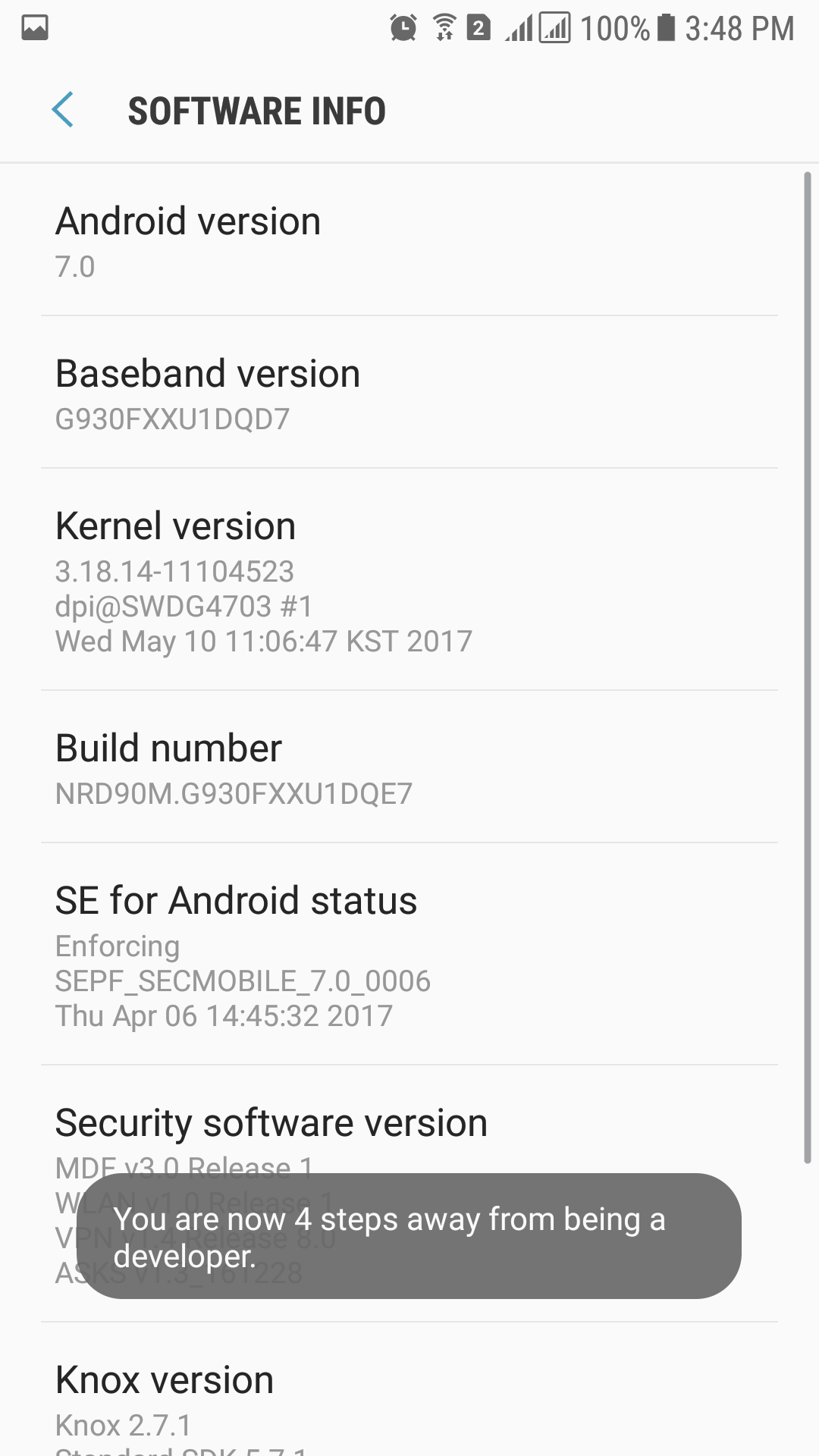
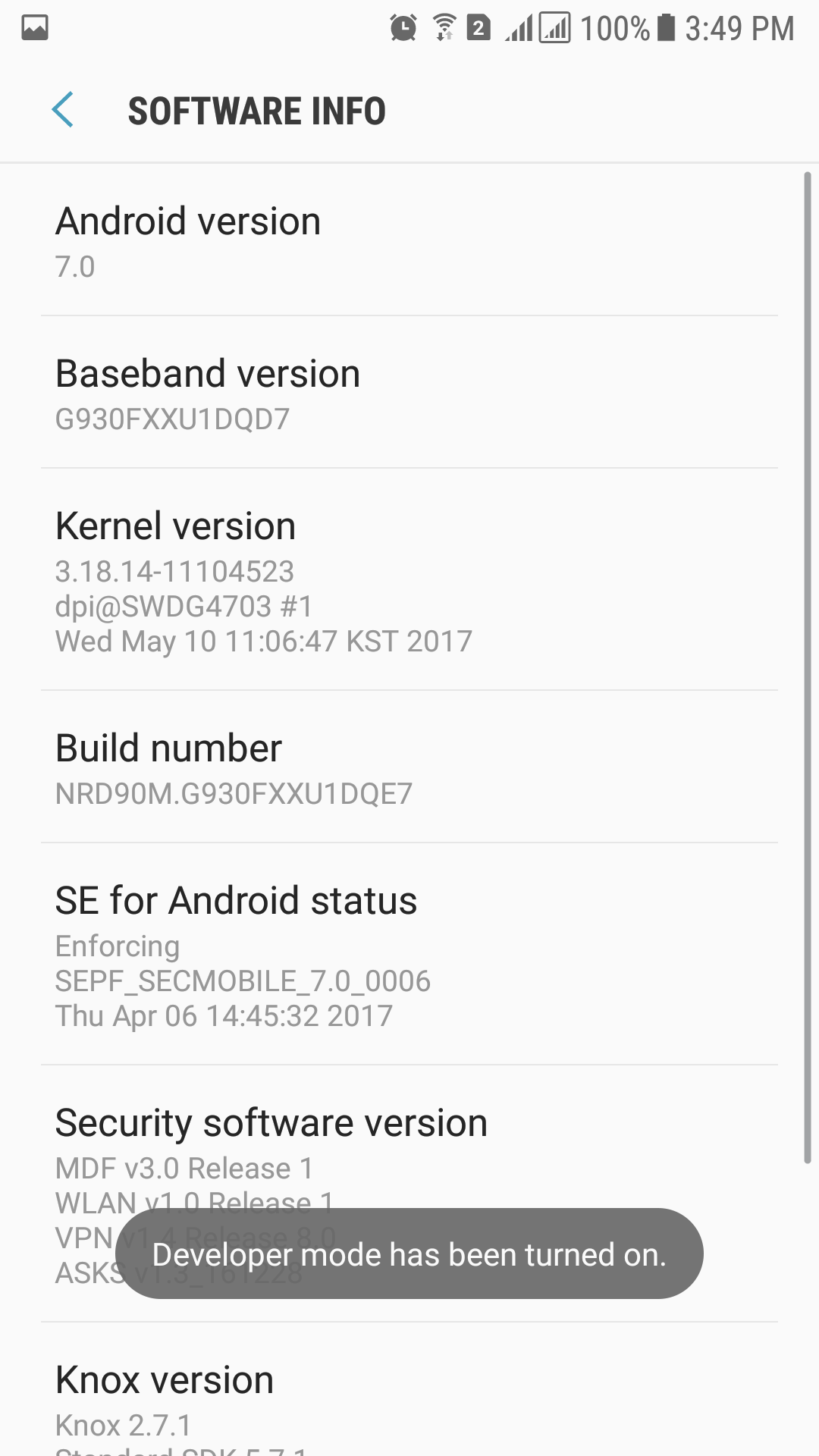
Kemudian tekan Build number sebanyak 7 kali.



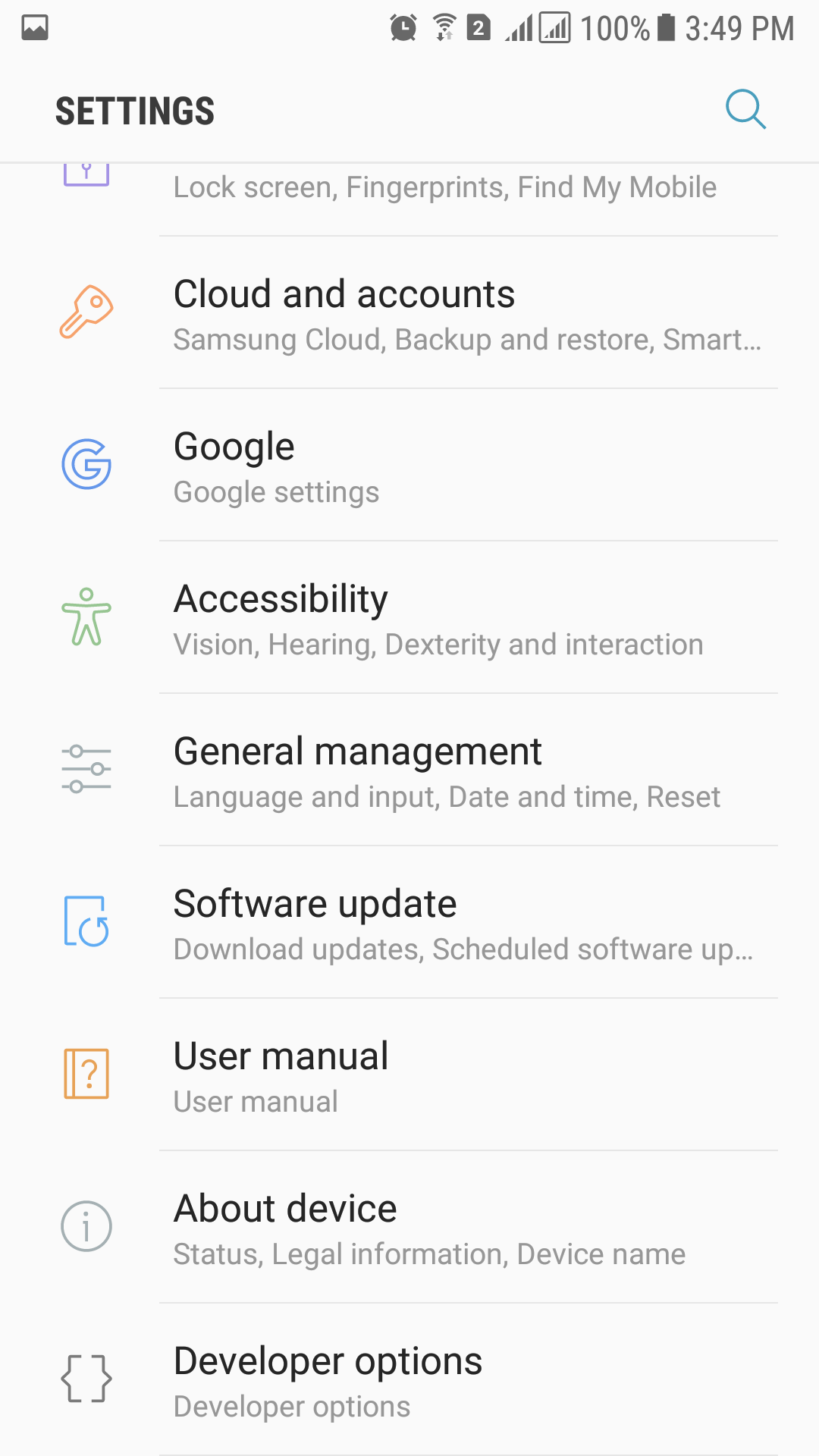
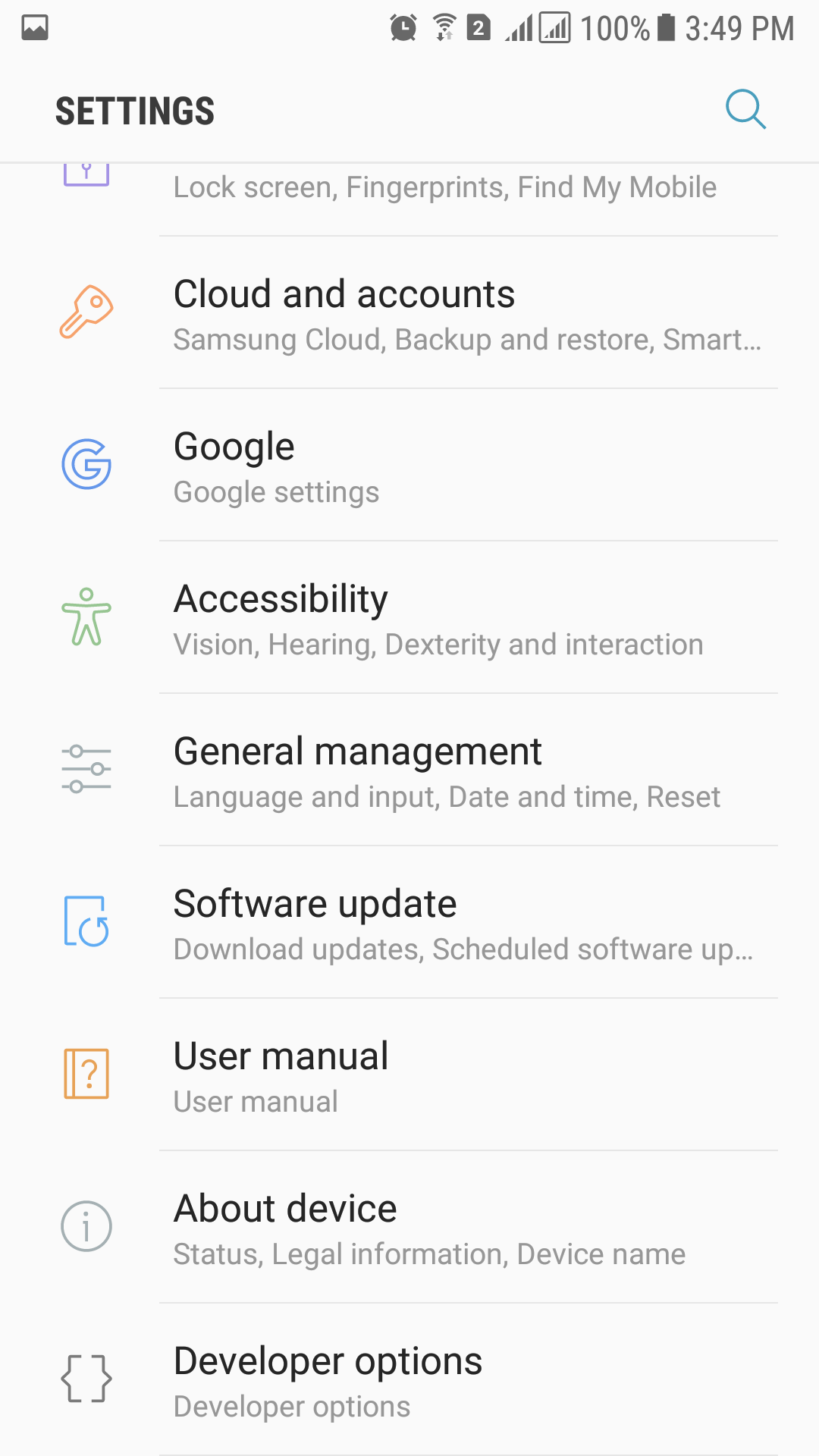
Kembali ke menu setting di awal dan akan muncul menu baru di bawah about yaitu Developer Options.

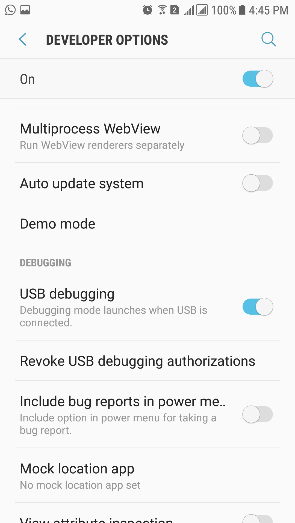
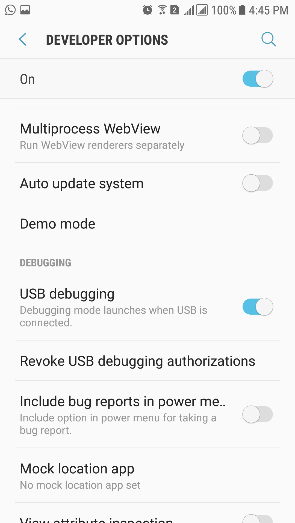
Masuk ke dalam menu
Developer Options dan pastikan opsi
USB Debugging Mode sudah nyala.

Setelah menyelesaikan pengaturan pada peranti, maka peranti dapat dihubungkan dengan laptop atau komputer yang Anda pakai.
Catatan
: Beberapa vendor smartphone memiliki sistem operasi yang unik.
Tampilan setting dan letak opsi bisa jadi tidak sama dengan gambar di
atas.
Beberapa vendor juga mengharuskan Anda untuk mengunduh driver khusus
sebelum bisa menghubungkannya ke Android Studio. Kami sarankan untuk
mengunjungi website / membaca petunjuk yang sesuai dengan vendor dari
peranti Anda.
sumber : Modul Program Beasiswa Google - dicoding.com